初期設定
wpテーマをインストール
テーマ【lightning】をインストールして有効化。
ssl化とパーマリンク
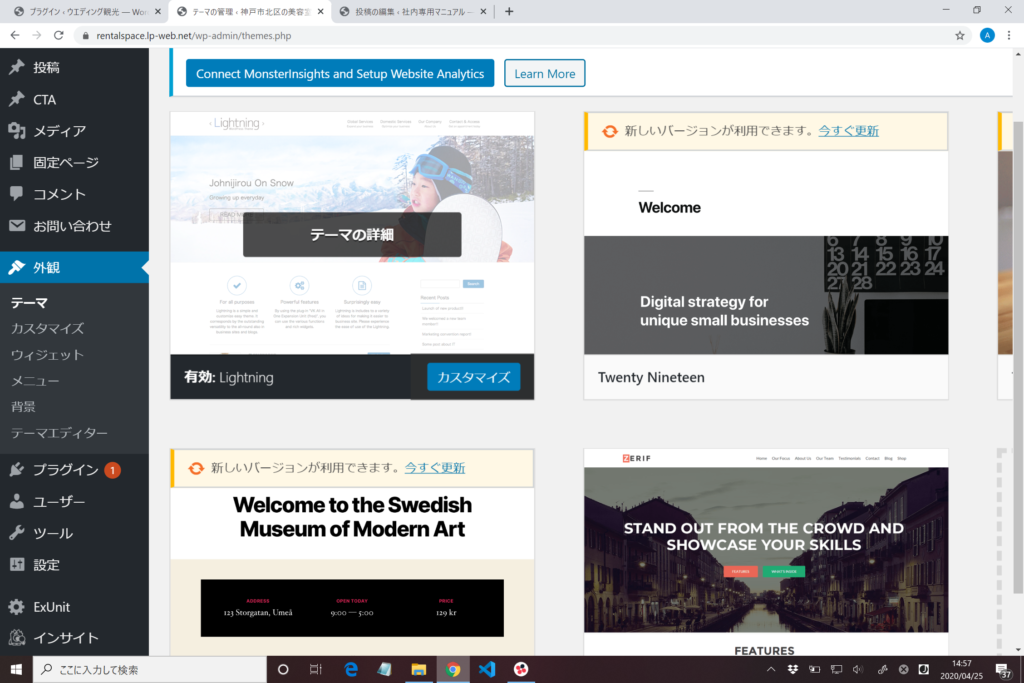
設定→一般を選ぶ。
WordPressアドレスの「http://~」のhttpの後ろにsを付け足す。
(※付け足す場所を間違えるとエラーが出るので要注意)
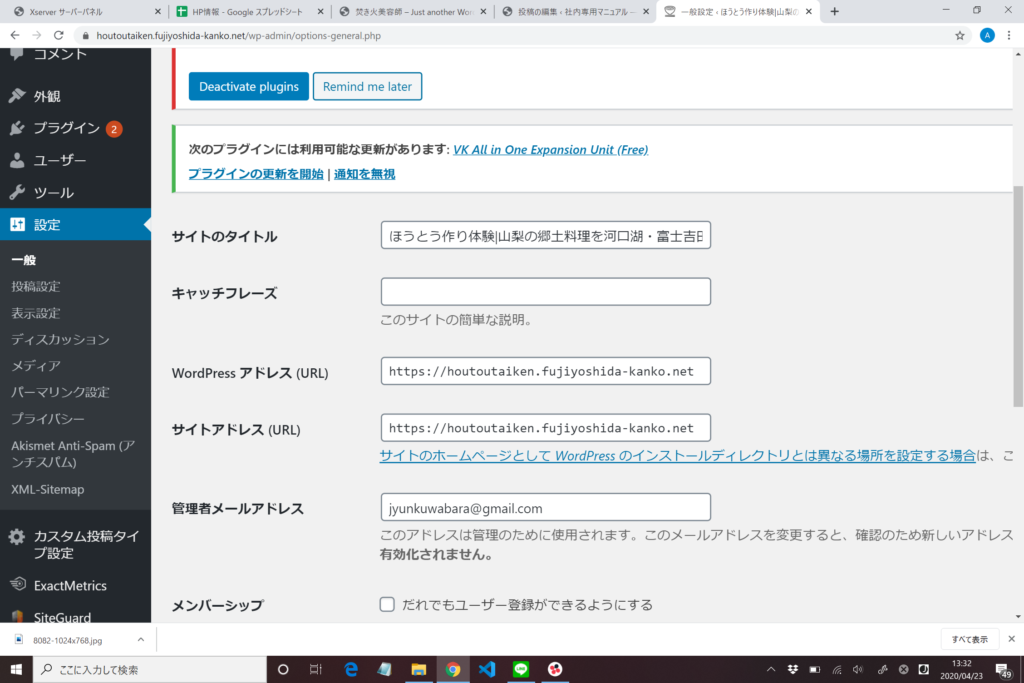
設定からパーマリンク設定から数字ベースにチェック
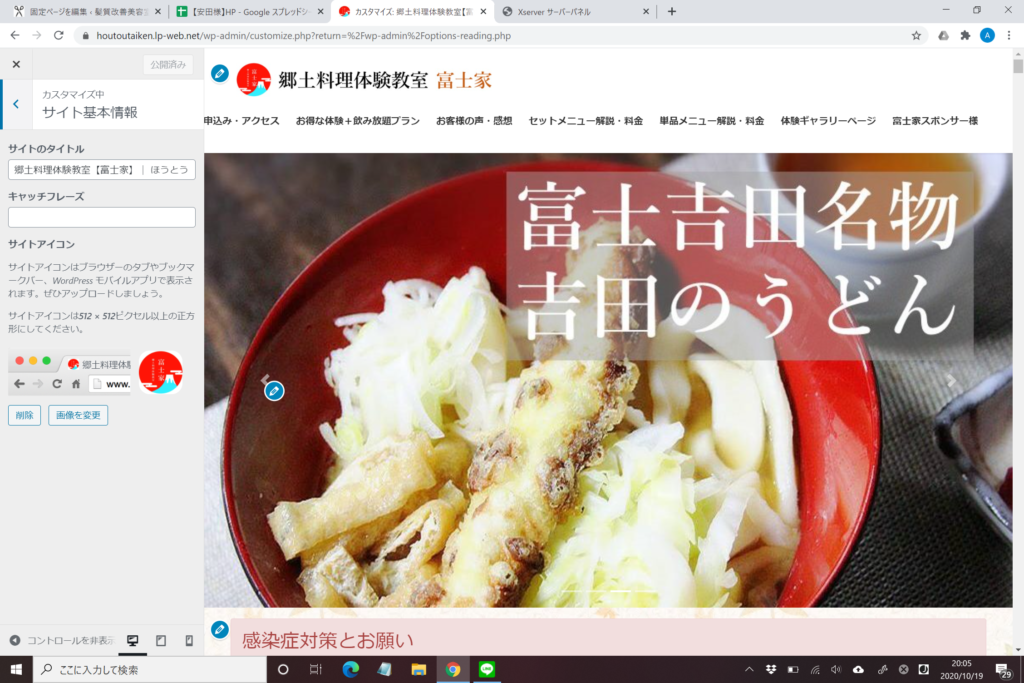
サイトのタイトル
サイトタイトルはssl化と同じ場所から設定可能。サイトタイトルは何でもよいわけではなく、ある程度形が決まっています。
- 得意な施術→白髪染め、縮毛矯正、髪質改善
- 場所→山梨県、富士吉田市、河口湖町(○○駅から徒歩〇分)
- 業種→美容室
上記のような美容室の場合、【白髪染め・縮毛矯正・髪質改善が得意な美容室テンプレ | 富士吉田市・河口湖(○○駅から徒歩〇分)の完全予約制ヘアサロン】のように、【①得意な施術メニュー②美容室③美容室名 | ④地名 or 最寄駅など⑤ヘアサロン】と入れる。
(※美容室とヘアサロンというキーワードはSEO的に有効なので必ず入れる。)
「サイトのタイトル」下の「キャッチフレーズ」は消す。
できたら保存して完了。
プラグインのインストール
※作り直しのサイトの場合、元々入っていたプラグインを更新したり削除したりしない。
必須プラグインのインストール
- Per page add to head
- all in one seo
- Akismet anti spam
- VK all in one Expansion unit
- Classic Editor
- Google analytics
- Wordfence Security
インストールしたプラグインを有効化
hello dollyのみ削除
All in one SEOの設定
①セットアップウィザードを起動。
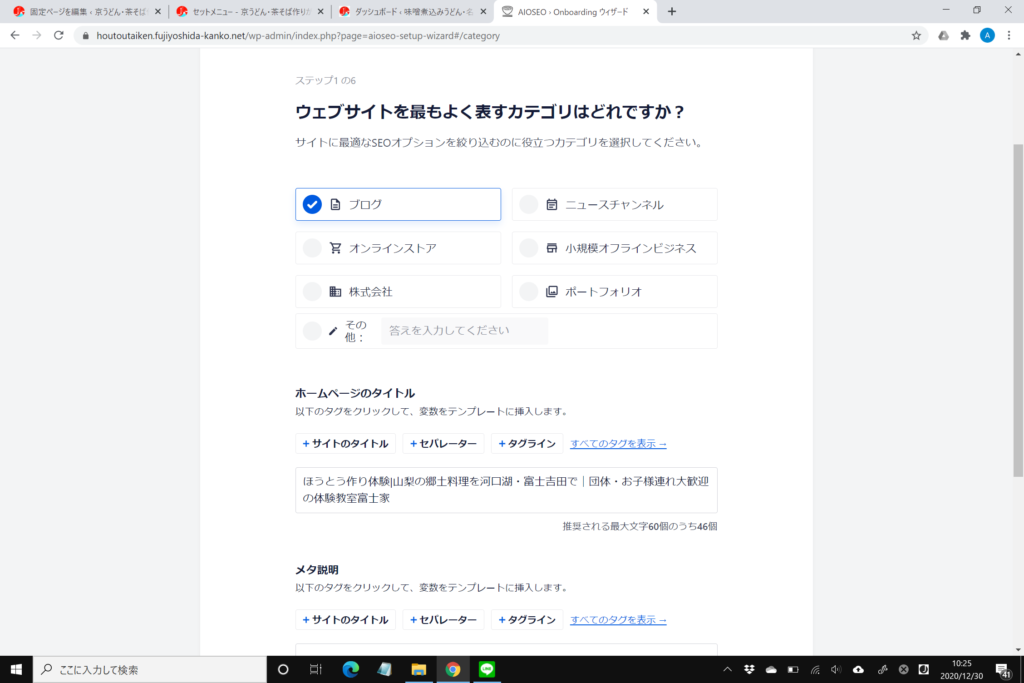
②ブログを選択
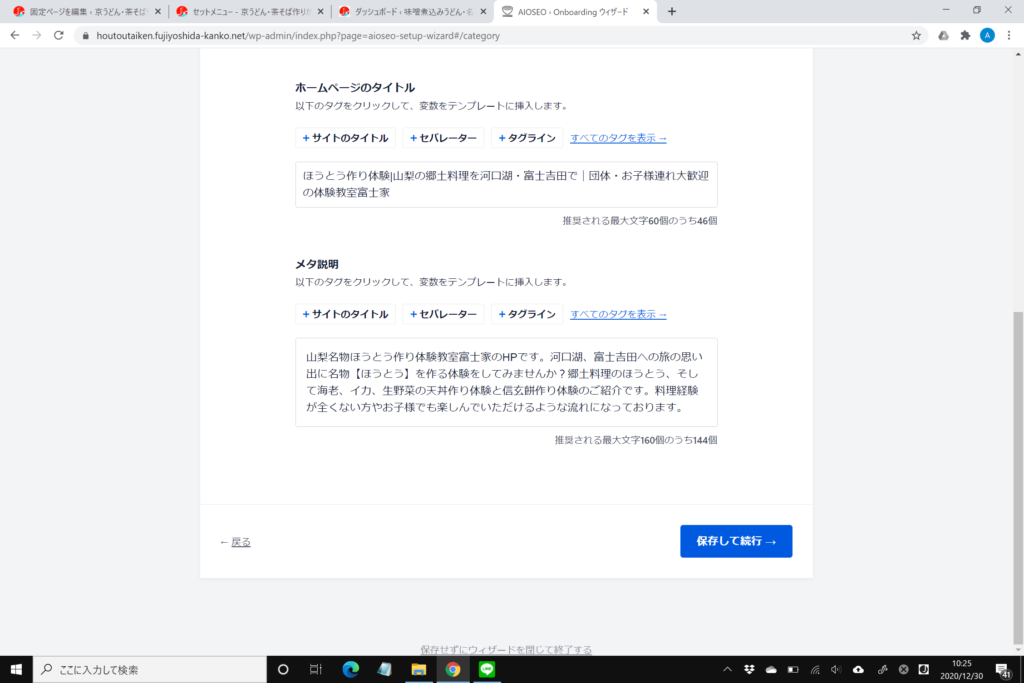
③ホームページタイトルを【サイトのタイトル】と同様にする。
④メタ説明はサイトの概要を載せる。
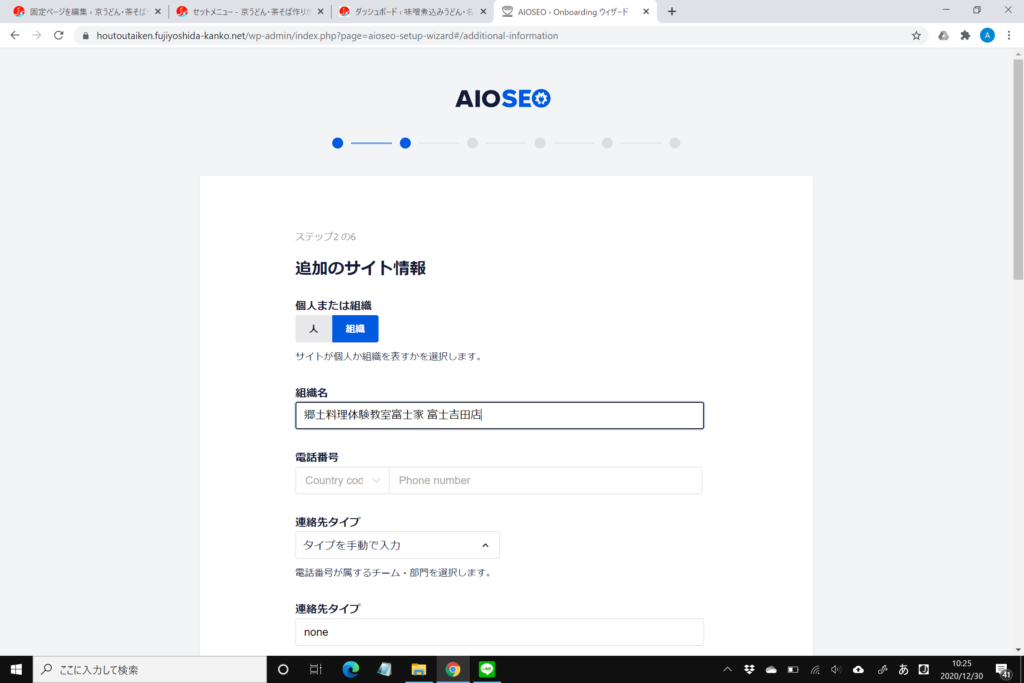
⑤組織名を記入。
⑥電話番号など記入。
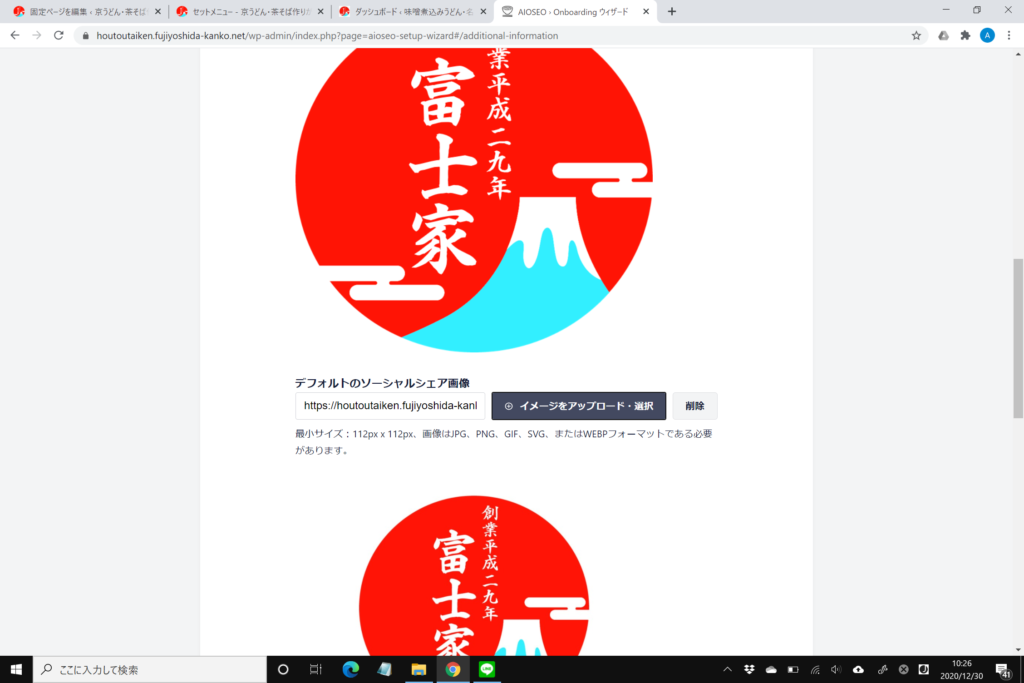
⑦ロゴや画像を設定。
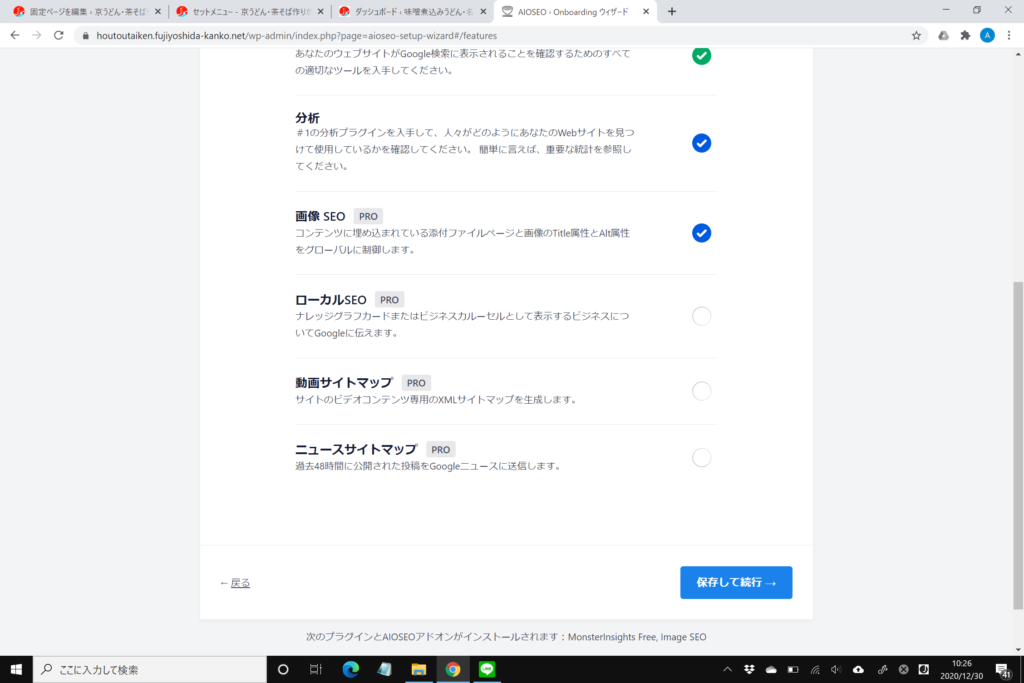
⑧保存して続行。
⑨保存して続行。
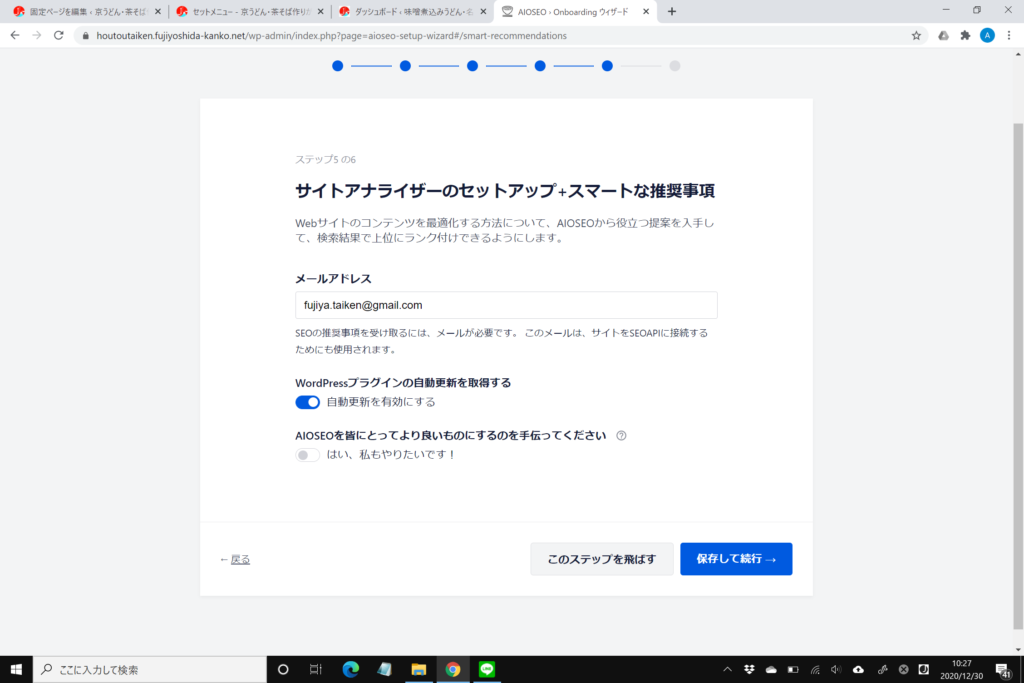
⑩メールアドレスを設定。
⑪保存して続行。
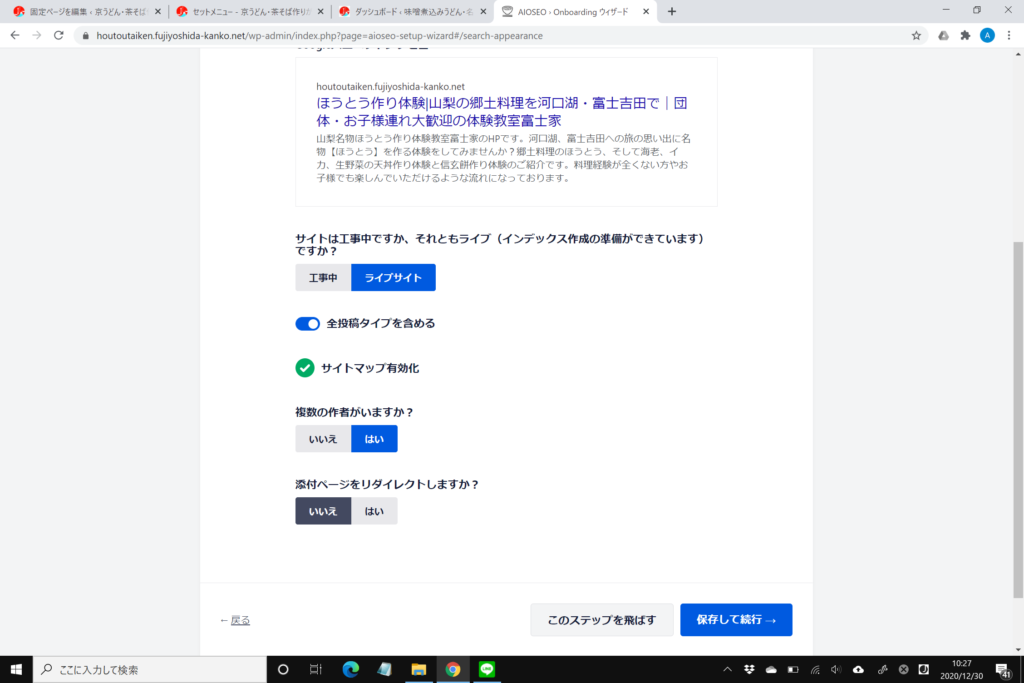
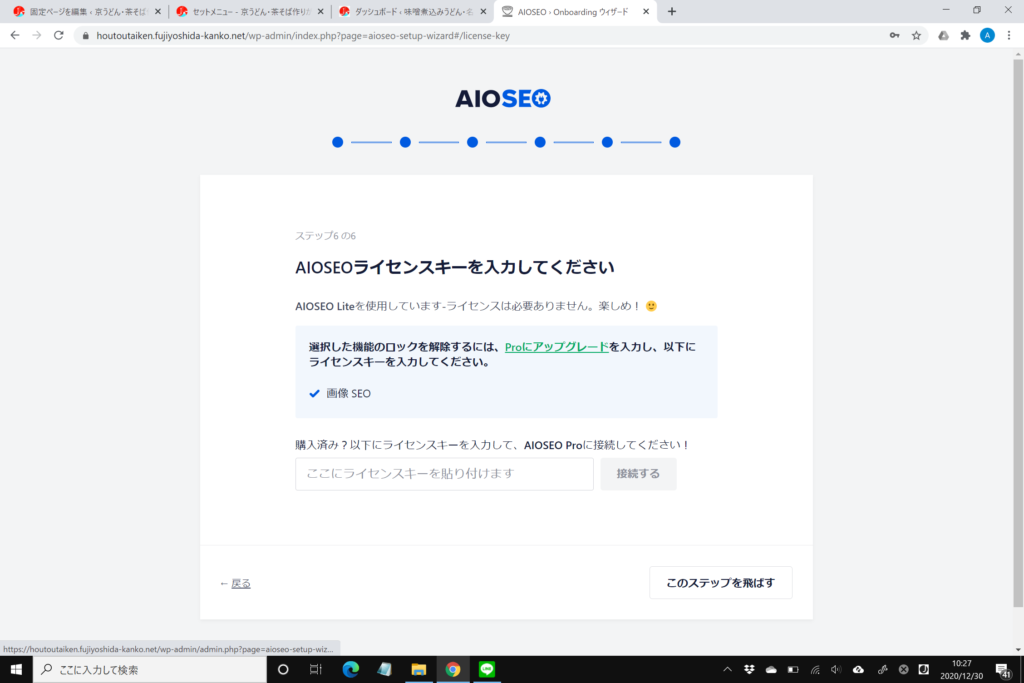
⑫このステップを飛ばすをクリック
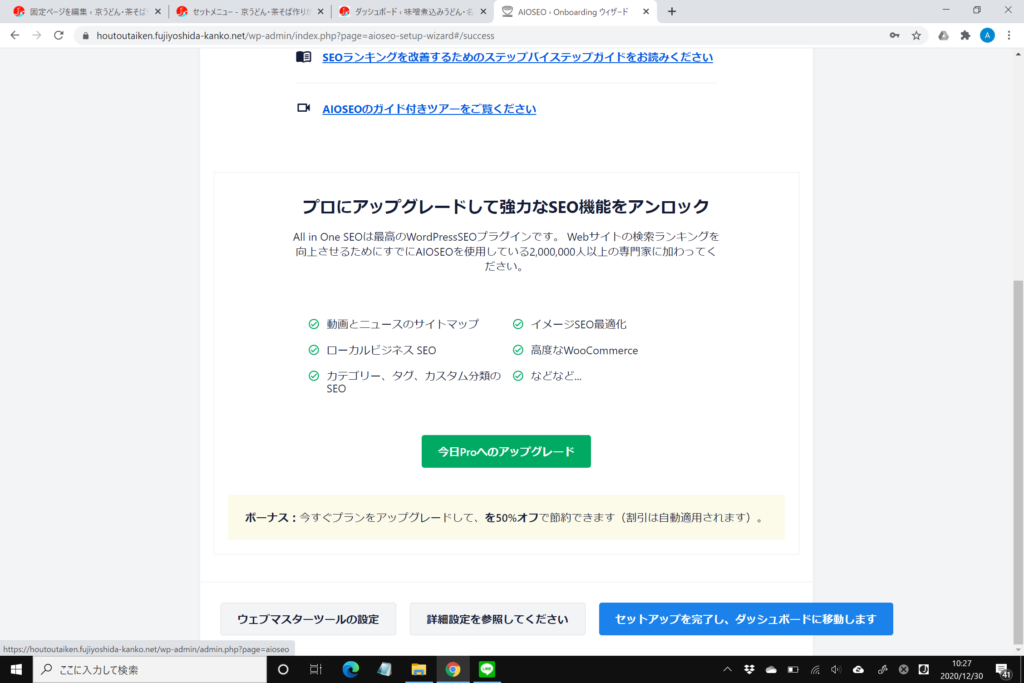
⑬セットアップを完了し、ダッシュボードに移動しますをクリック。
これでセットアップウィザードの設定が完了です。
ページ作成
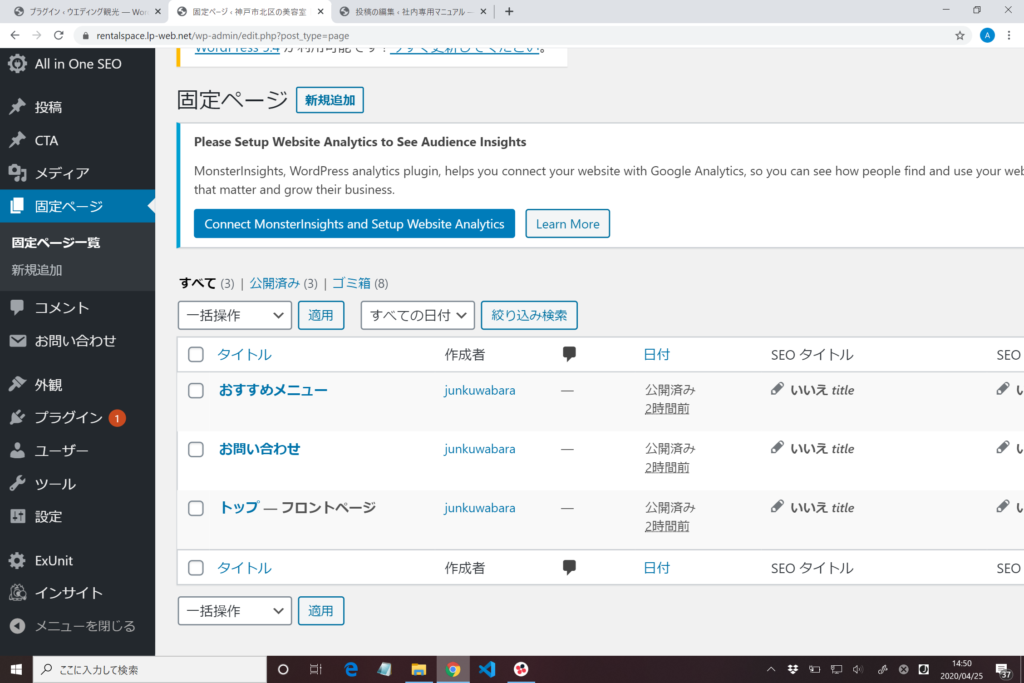
固定ページ作成
固定ページを作る。1~3は必須。
- トップページ
- ご予約・アクセス
- 一押しメニュー名
- お客様の声・感想
- よくある質問

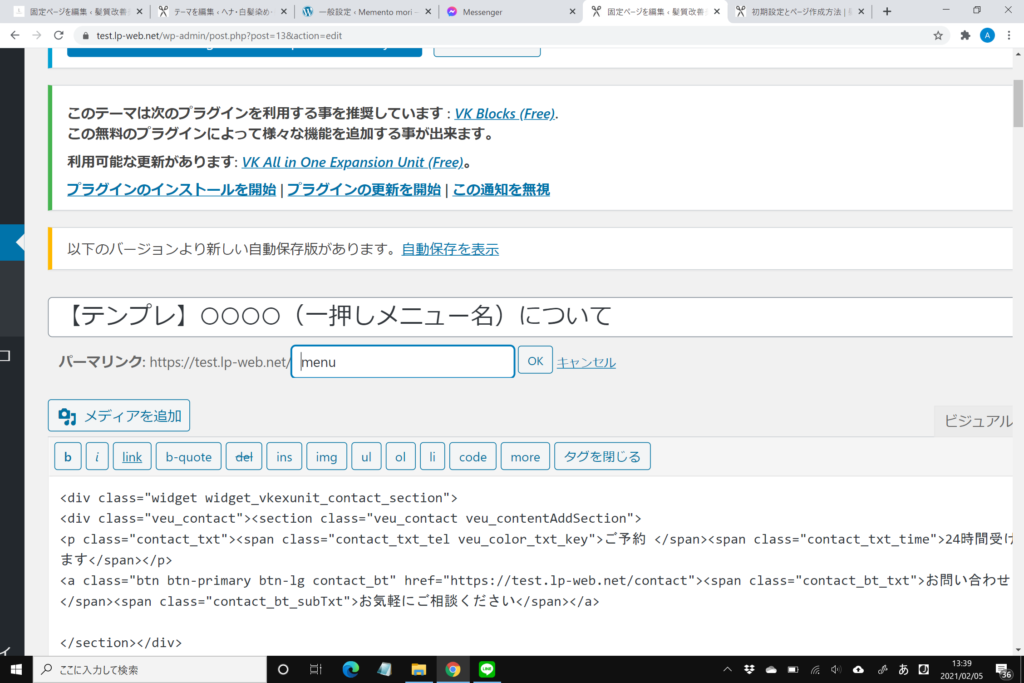
各ページのパーマリンクを設定。
元々日本語になっているので、日本語を各ページの意味を表すような英語に変換する。
例)トップページ→top
ご予約・アクセス→contact
一押しメニュー→menu
お客様の声・感想→voice
よくある質問→question
など
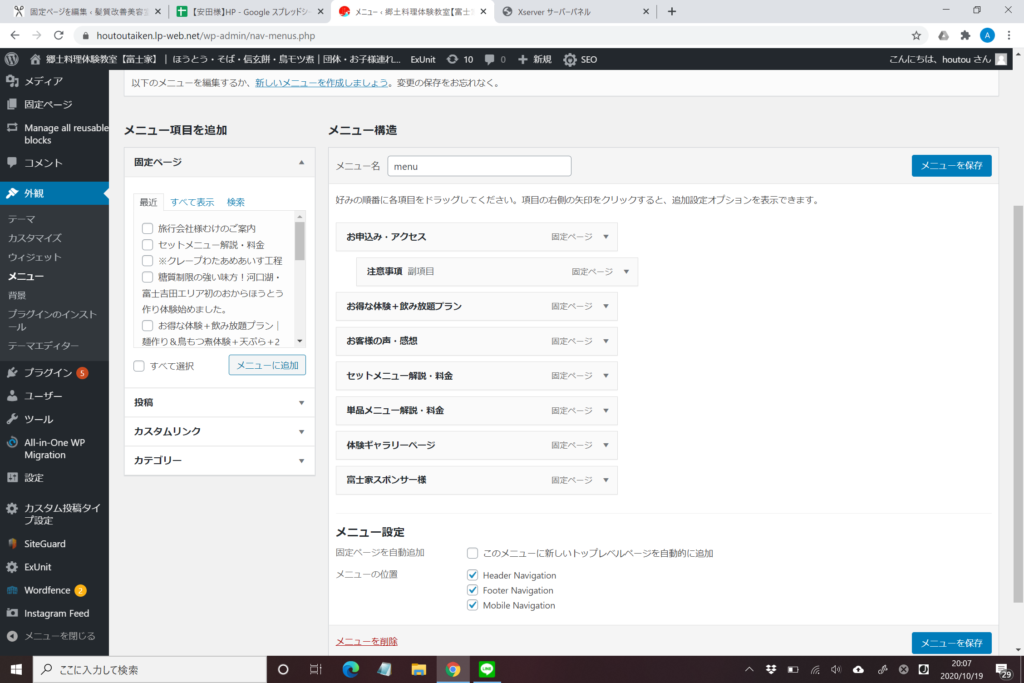
メニューバーに追加
作った固定ページをメニューバーに追加する。
外観→メニュー→左の固定ページ一覧からメニューバーに追加したいページを選択&追加。
メニュー設定→ヘッダー・フッター・モバイルナビゲーションにチェック→メニュー保存して完了。
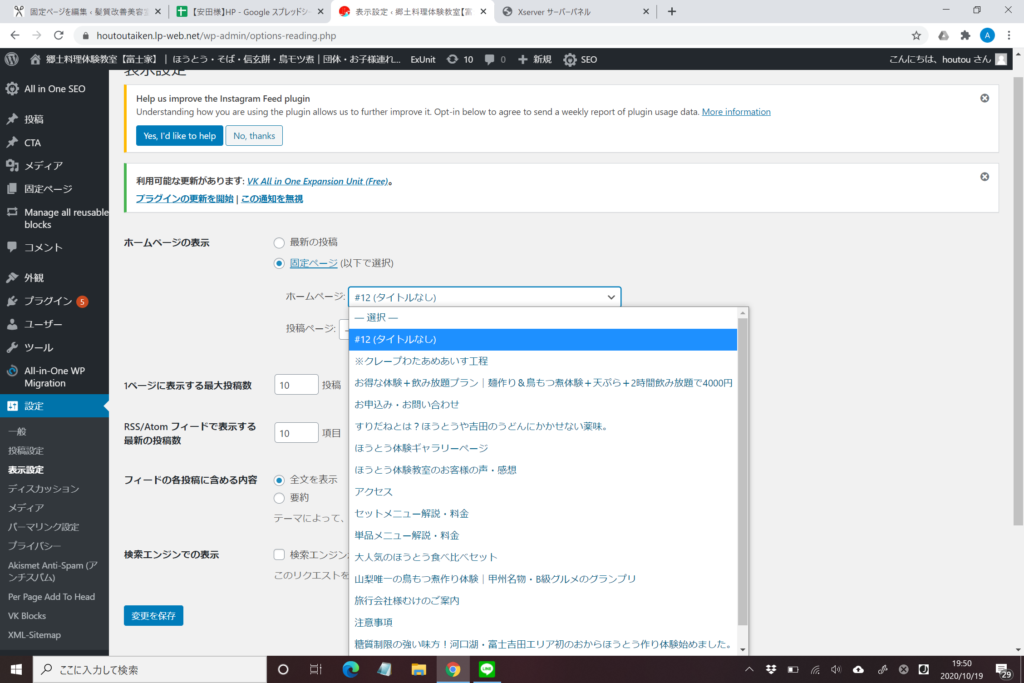
ホームページ(トップページ)の表示
設定→表示設定→ホームページの表示→固定ページにチェック
ドロップダウンで「トップページ」を選択。投稿ページはそのまま。
終わったら下へスクロールして保存。
制作スタート
htmlをコピペ
テンプレサイトの各固定ページからコピペする。(※必ずテキストモードで)
CSSをコピペ
外観→カスタマイズ→追加css
テンプレサイトかの追加cssからコピペする。
Lightning トップページ PR blockからチェックを外す。
スプレッドシートから情報入力
お客さんに送っているスプレッドシートから情報をコピペ。
どこにいれるか?などは随時判断し、足りない項目は手動で追加。
写真も適切なところに挿入すること。
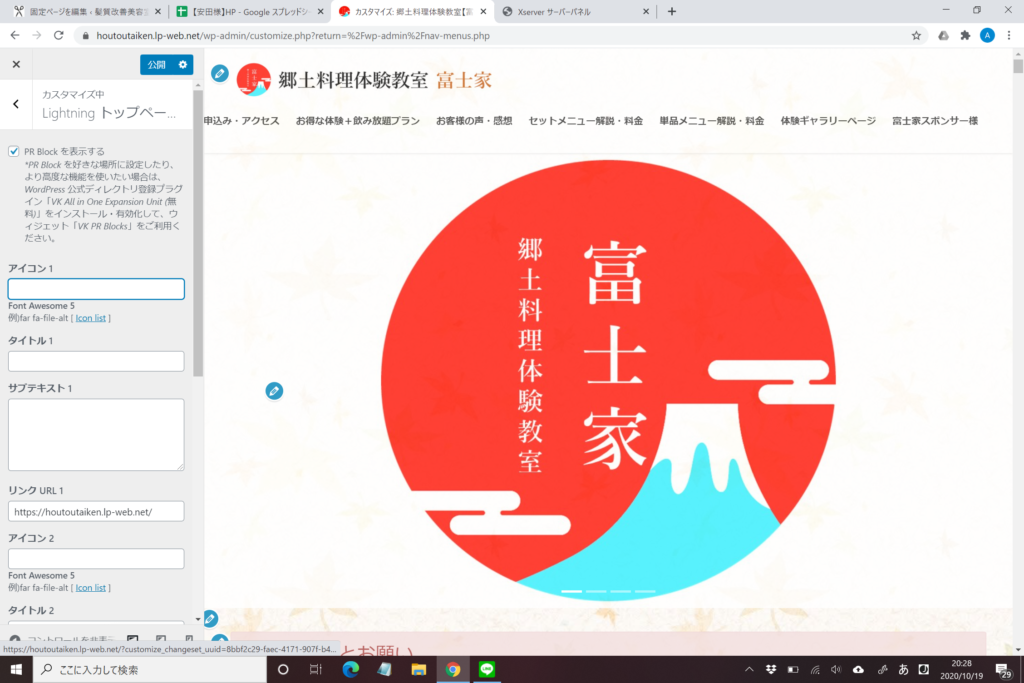
その他 カスタマイズで出来ること
①アイコン設定
PC画面の左上に表示されるアイコンを設定できる。
店舗の画像が無ければ、業種関連のイラストで分かりやすいのが良い。
美容室 例👇

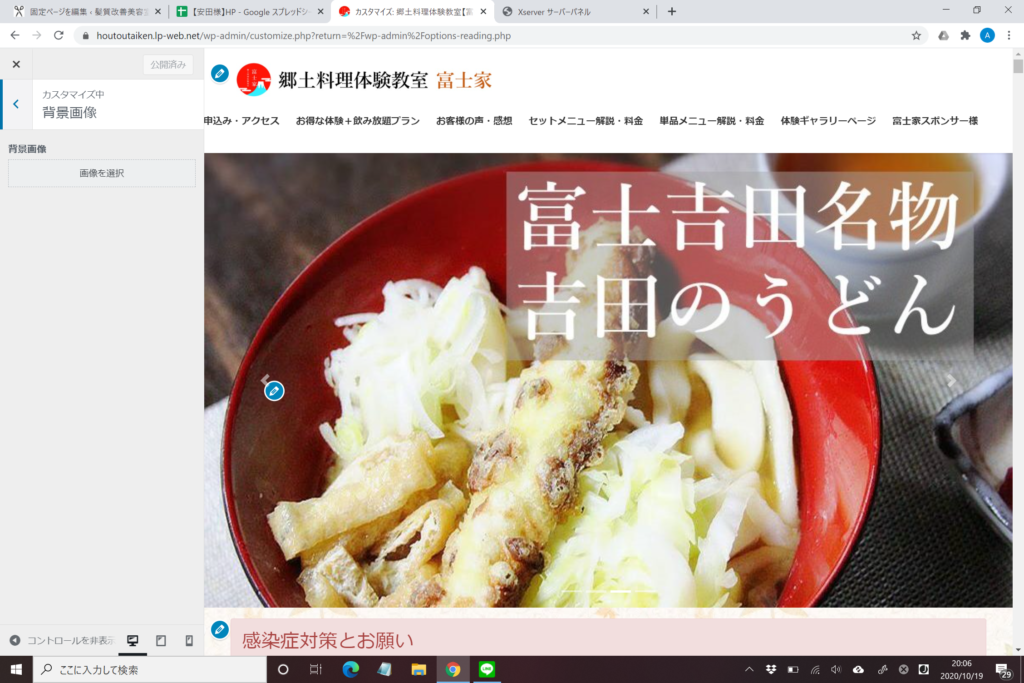
②背景設定
背景画像を設定できます。
美容室だと「木目」「漆喰」「コンクリート」などがオススメ。
③Lightning デザイン設定
キーカラーを設定できます。
コチラのサイトから3色クライアントに選んでもらう。
選んでもらった色をそのままサイトに反映させるのではなく、店舗の内観・雰囲気とのバランスを考えて色味を決める。
基本的にはグレー・ベージュ・ブラウンが無難。派手な色や蛍光色はなし。
④Lightningトップページスライドショー
トップページの上部にスライドショーを設定できます。
5枚まで。slide または fadeでスライドの仕方が変わります。
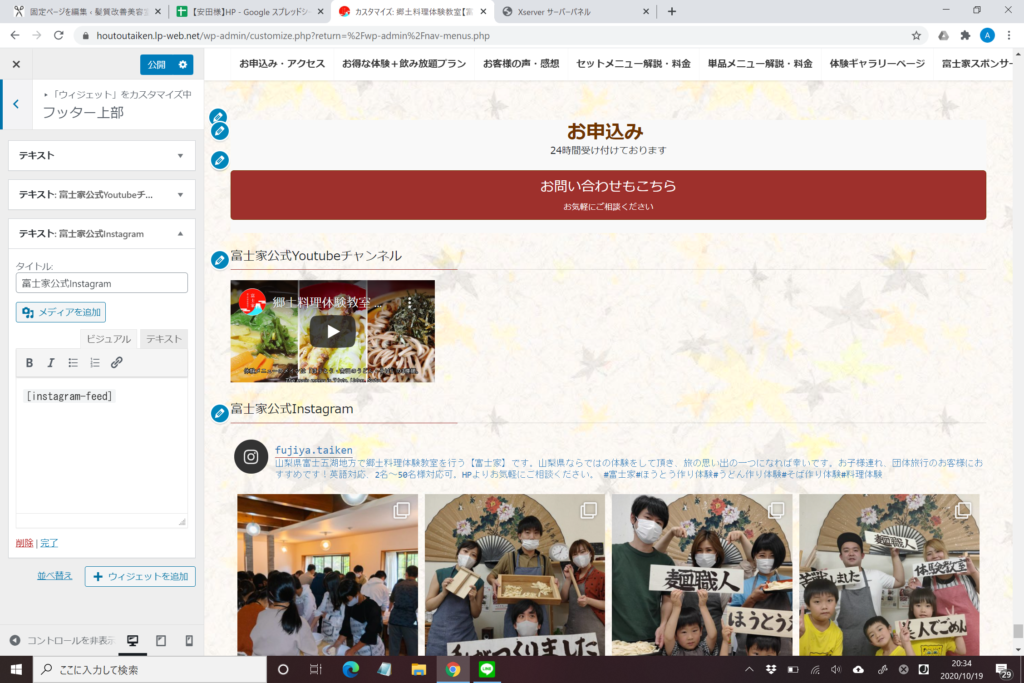
⑤フッター上部を活用する
全ての固定ページに共通して表示させることのできるフッター上部に「問い合わせ」「Instagram」「Facebookページ」などを掲載できる。
ウィジェット→フッター上部→ウィジェットを追加
アニメーションの設定
以下のように、問い合わせページへ飛ばすリンクを横からふわっとさせることができる。
やり方はコチラを参照。